CSS padding
La proprietà CSS3 padding imposta lo spazio interno dell’elemento
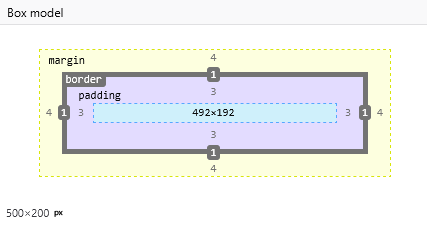
La proprietà padding in CSS3 permette di gestire la distanza interna tra il contenuto di un elemento e il suo bordo. È utile per migliorare la leggibilità e l'estetica degli elementi. Può essere definita con uno o più valori, specificando quantità di spazio per ogni lato.
Sintassi
Significato dei valori principali:
-
lunghezza: specifica la quantità di spazio (es.
10px,1em,5%). Può essere definita in unità relative o assolute. -
valore singolo: applica lo stesso padding a tutti e 4 i lati.
-
due valori: il primo per
top/bottom, il secondo perright/left. -
quattro valori: in ordine:
top,right,bottom,left.
Esempio proprietà: padding
Codice Esempio: padding

.padding-example {
background-color: #4f83cc;
color: white;
font-size: 22px;
padding: 30px 50px; /* 30px sopra e sotto, 50px a destra e sinistra */
border: 3px solid #333;
border-radius: 8px;
text-align: center;
width: 60%;
margin: auto;
}
Contenuto Esempio: padding
Esempio di utilizzo di padding
In questo esempio, la proprietà padding viene utilizzata per creare spazio interno tra il bordo e il contenuto di un elemento:
CSS e HTML per l'elemento con padding:
<style>
.padding-example {
background-color: #4f83cc;
color: white;
font-size: 22px;
padding: 30px 50px;
border: 3px solid #333;
border-radius: 8px;
text-align: center;
width: 60%;
margin: auto;
}
</style>
<div class="padding-example">
Elemento con padding applicato
</div>
Leggenda Proprietà:

Note:
Le indicazioni dei Browser supportati sono superate grazie alla loro costante evoluzione, si consiglia di verificare la compatibilità dei vari browser eseguendo il test cliccando qui sotto.


 IP: 216.73.216.59
IP: 216.73.216.59