<AREA>
Il tag <area> definisce un'area dentro un image-map
Il tag AREA serve per definire delle zone cliccabili all'interno di una immagine, questo elemento è sempre nidificato all'interno di un tag <map>. Grazie all'attributo "usemap" nel tag <img> associato con l'attributo "name" dell'elemento <map>, crea una relazione tra l'immagine e la mappa.
HTML
Categoria: Flow content , Phrasing content
Contenuti consentiti: Nessuno
Elementi padre consentiti: Ogni elemento che può contenere Phrasing element , ma solo se vi è un elemento antenato <map> o <template>
Esempio: Tag AREA
Esempio: <AREA>

<html><head><title>Titolo Documento</title>
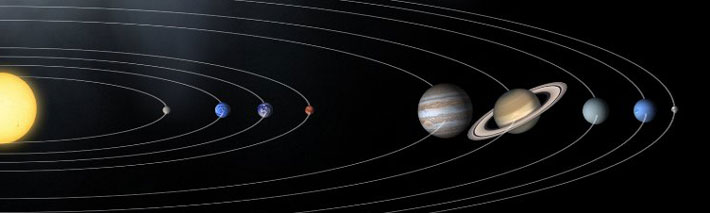
</head><body><img id="Image-Maps" src="solarsystem.jpg" usemap="#mImage-Maps" alt="solarsystem" /><map id="mImage-Maps" name="mImage-Maps"><area shape="rect" coords="0,73,33,142" href="http://it.wikipedia.org/" alt="Sole" title="Sole" /><area shape="rect" coords="152,97,177,121" href="http://wikipedia.org/" alt="Mercurio" title="Mercurio" /><area shape="rect" coords="209,97,234,121" href="http://wikipedia.org/" alt="Venere" title="Venere" /><area shape="rect" coords="252,97,277,121" href="http://wikipedia.org/" alt="Terra" title="Terra" /><area shape="rect" coords="298,97,319,121" href="http://wikipedia.org/" alt="Marte" title="Marte" /><area shape="rect" coords="415,81,470,137" href="http://wikipedia.org/" alt="Giove" title="Giove" /><area shape="rect" coords="487,82,552,138" href="http://wikipedia.org/" alt="Saturno" title="Saturno" /><area shape="rect" coords="577,91,613,129" href="http://wikipedia.org/" alt="Urano" title="Urano" /><area shape="rect" coords="628,92,659,130" href="http://wikipedia.org/" alt="Nettuno" title="Nettuno" /><area shape="rect" coords="665,95,683,123" href="http://wikipedia.org/" alt="Plutone" title="Plutone" /></map></body></html>
Note:
In HTML il tag area non ha tag di chiusura ( <AREA> )
In XHTML il tag area deve avere la spunta di chiusura preceduta da uno spazio ( <AREA /> )
Risultato: <area>

Proprietà standard di visualizzazione

area {display: none;
}
Leggenda
= Solo per HTML5
= Non Supportato in HTML5
= Solo per CSS3
= Non Supportato in CSS3
Elenco Attributi:
| Attributo | Valore | Descrizione |
|---|---|---|
| class | Nome della classe | Specifica il nome della classe a cui appartiene l'elemento |
| id | id (nome unico) | Specifica il nome unico (id) dell'elemento |
| style | Defininizione dello stile | Specifica lo stile per l'elemento |
| title | Testo informativo | Specifica informazioni aggiuntive dell'elemento |
| lang | Codice linguaggio | Specifica il codice lingua del contenuto negli elementi. |
| xml:lang | Codice linguaggio | Specifica il codice lingua del contenuto negli elementi in documenti XHTML. |
| dir | rtl ltr |
Specifica la direzione del testo contenuto negli elementi. |
| alt | Testo | Specifica un testo alternativo per l'area. Richiesto se l'attributo "href" è presente |
| href | URL | Specifica la destinazione dell'area |
| nohref | nohref | Specifica che l'area non è un link |
| coords | coordinate | Specifica le coordinate in pixel dell'area |
| shape |
default rect circle poly |
Specifica la forma dell'area |
| target |
_blank _parent _self _top |
Specifica il modo di apertura della pagina |
Elenco Attributi HTML:
| accesskey | Valore tasto | una scorciatoia da tastiera per attivare o aggiungere il focus all'elemento | |
| contenteditable | true false |
Indica se il contenuto di un elemento è modificabile o meno | |
| contextmenu | menu (id) | Indica un menu contestuale per un elemento, appare il menu contestuale quando un utente fa clic-destro sull'elemento | |
| data-* | Valore | Utilizzato per memorizzare dati personalizzati privati dalla pagina o applicazione | |
| draggable | true false auto |
Indica se è possibile trascinare l'elemento | |
| dropzone | copy move link |
Indica se i dati trascinati devono essere copiati, spostati, o collegati al rilascio | |
| hidden | hidden | Indica sè un elemento non è visible | |
| itemid | -- | API sperimentale (attualmente non deve essere utilizzata) | |
| itemprop | -- | API sperimentale (attualmente non deve essere utilizzata) | |
| itemref | -- | API sperimentale (attualmente non deve essere utilizzata) | |
| itemscope | -- | API sperimentale (attualmente non deve essere utilizzata) | |
| itemtype | -- | API sperimentale (attualmente non deve essere utilizzata) | |
| spellcheck | true false |
Indica se l'elemento ha controllo ortografico e grammaticale | |
| tabindex | Numero | Sovrascrive l'ordinamento della tabella impostato di default dal browser e segue quello specificato | |
| translate | yes no |
Indica se il contenuto di un elemento dovrebbe essere tradotto |
| download | filename | Indica la risorsa da scaricare quando un utente fa clic sul collegamento ipertestuale | |
| hreflang | language_code | Indica la lingua del URL di destinazione | |
| rel | alternate author bookmark help license next nofollow noreferrer prefetch prev search tag |
Indica la relazione tra il documento corrente e l'URL di destinazione | |
| type | media_type | Indica il tipo di supporto dell'URL di destinazione |
Attributi Evento:
| Attributo Evento | Valore | Descrizione |
|---|---|---|
| onblur | Codice Script | Lo script viene eseguito quando un elemento perde il focus |
| onchange | Codice Script | Lo script viene eseguito quando un elemento controllo perde il focus e il suo valore è stato modificato. Questo attributo si applica ai seguenti elementi: INPUT, SELECT e TEXTAREA |
| onclick | Codice Script | Lo script viene eseguito al click del mouse |
| ondblclick | Codice Script | Lo script viene eseguito al doppio click del mouse |
| onfocus | Codice Script | Lo script viene eseguito quando quando un elemento riceve il focus. Questo attributo può essere usato con i seguenti elementi: A, AREA, LABEL, INPUT, SELECT, TEXTAREA, e BUTTON. |
| onload | Codice Script | Lo script viene eseguito al caricamento del documento. Questo attributo può essere usato con gli elementi BODY e FRAMESET. |
| onmousedown | Codice Script | Lo script viene eseguito quando viene premuto il pulsante sinistro del mouse |
| onmousemove | Codice Script | Lo script viene eseguito quando il puntatore del mouse si muove dentro un elemento |
| onmouseout | Codice Script | Lo script viene eseguito quando il puntatore del mouse si muove fuori da un elemento |
| onmouseover | Codice Script | Lo script viene eseguito quando il puntatore del mouse si trova sopra un elemento |
| onmouseup | Codice Script | Lo script viene eseguito quando il pulsante sinistro del mouse viene rilasciato |
| onreset | Codice Script | Lo script viene eseguito quando un modulo viene azzerato. Si applica solo all'elemento FORM. |
| onselect | Codice Script | Lo script viene eseguito quando un utente seleziona del testo in un campo di testo. Questo attributo può essere usato con gli elementi INPUT e TEXTAREA. |
| onsubmit | Codice Script | Lo script viene eseguito quando viene inviato un modulo. Si applica solo all'elemento FORM. |
| onkeydown | Codice Script | Lo script viene eseguito quando viene premuto un tasto |
| onkeypress | Codice Script | Lo script viene eseguito quando un tasto viene premuto e rilasciato |
| onkeyup | Codice Script | Lo script viene eseguito quando viene rilasciato un tasto |
| onunload | Codice Script | Lo script viene eseguito quando un documento viene chiuso. Questo attributo può essere usato con gli elementi BODY e FRAMESET. |
Attributi Evento HTML:
| onabort | Codice Script | -- | |
| onautocomplete | Codice Script | -- | |
| onautocomplete |
Codice Script | -- | |
| oncancel | Codice Script | -- | |
| oncanplay | Codice Script | Lo script viene eseguito quando il browser stima che la risorsa media potrebbe non essere riprodotta con valore di rate corrente fino alla fine senza pause per il buffering | |
| oncanplay |
Codice Script | Lo script viene eseguito quando il browser stima che la risorsa media potrebbe essere riprodotta con valore di rate corrente fino alla fine senza pause per il buffering | |
| onclose | Codice Script | -- | |
| oncontextmenu | Codice Script | Lo script viene eseguito quando un menu contestuale viene attivato | |
| oncuechange | Codice Script | Lo script viene eseguito quando uno o più spunti nella traccia sono diventate attive o smesso di essere attiva | |
| ondrag | Codice Script | Lo script viene eseguito quando un elemento viene trascinato | |
| ondragend | Codice Script | Lo script viene eseguito al termine di un'operazione di trascinamento | |
| ondragenter | Codice Script | Lo script viene eseguito quando un elemento viene trascinato su una destinazione di rilascio valida | |
| ondragexit | Codice Script | -- | |
| ondragleave | Codice Script | Lo script viene eseguito quando un elemento lascia una destinazione di rilascio valida | |
| ondragover | Codice Script | Lo script viene eseguito quando un elemento viene trascinato su una destinazione di rilascio valida | |
| ondragstart | Codice Script | Lo script viene eseguito all'inizio di un'operazione di trascinamento | |
| ondrop | Codice Script | Lo script viene eseguito quando l'elemento trascinato viene rilasciato | |
| ondurationchange | Codice Script | Lo script viene eseguito quando l'attributo "duration" viene aggiornato. | |
| onemptied | Codice Script | Lo script viene eseguito quando il file è improvvisamente non disponibile a causa di un errore fatale durante il caricamento o perché il metodo load() è stato richiamato mentre l'algoritmo di selezione delle risorse era già in esecuzione | |
| onended | Codice Script | Lo script viene eseguito quando il supporto multimediale è arrivare alla fine | |
| onerror | Codice Script | Lo script viene eseguito quando si verifica un errore | |
| oninput | Codice Script | Lo script viene eseguito quando un elemento riceve l'input dell'utente | |
| oninvalid | Codice Script | Lo script viene eseguito quando un elemento non è valido | |
| onloadeddata | Codice Script | Lo script viene eseguito quando il browser carica i dati multimediali nella posizione di riproduzione corrente per la prima volta | |
| onloaded |
Codice Script | Lo script viene eseguito quando i metadati (dimensioni, durata, tracce di testo) sono stati caricati | |
| onloadstart | Codice Script | Lo script viene eseguito quando inizia a caricare i dati multimediali | |
| onmouseenter | Codice Script | -- | |
| onmouseleave | Codice Script | -- | |
| onmousewheel | Codice Script | -- | |
| onpause | Codice Script | Lo script viene eseguito quando l'utente ha messo in pausa la riproduzione o tramite il metodo pause() | |
| onplay | Codice Script | Lo script viene eseguito quando il browser ha avviato la riproduzione, tramite il metodo play() o l'attributo "autoplay" ha iniziato la riproduzione | |
| onplaying | Codice Script | Lo script viene eseguito quando la riproduzione è pronto per iniziare, dopo essere stato messo in pausa o ritardata a causa della mancanza di dati multimediali | |
| onprogress | Codice Script | Lo script viene eseguito quando il browser sta recuperando dati multimediali | |
| onratechange | Codice Script | Lo script viene eseguito ogni volta che cambia la velocità di riproduzione | |
| onresize | Codice Script | Lo script viene eseguito quando la finestra del browser viene ridimensionata | |
| onscroll | Codice Script | Lo script viene eseguito quando si scorre la barra di scorrimento di un elemento | |
| onseeked | Codice Script | Lo script viene eseguito quando l'attributo "seeking" è impostato su false per indicare che ricerca è finita, e dopo la posizione di riproduzione corrente è stata cambiata | |
| onseeking | Codice Script | Lo script viene eseguito quando l'attributo "seeking" è impostata su true per indicare che la ricerca è attiva, e dopo che la posizione di riproduzione ha iniziato a spostarsi in una nuova posizione | |
| onshow | Codice Script | Lo script viene eseguito quando un elemento <menu> mostra un menu contestuale | |
| onsort | Codice Script | -- | |
| onstalled | Codice Script | Lo script viene eseguito quando il browser non può recuperare i dati multimediali per qualsiasi motivo | |
| onsuspend | Codice Script | Lo script viene eseguito in caso di arresto durante il recupero i dati dei media per qualsiasi motivo | |
| ontimeupdate | Codice Script | Lo script viene eseguito quando la posizione di riproduzione è cambiata | |
| ontoggle | Codice Script | Lo script viene eseguito quando l'utente apre o chiude l'elemento <details> | |
| onvolumechange | Codice Script | Lo script viene eseguito ogni volta che l'attributo "volume" o l'attributo "mute" cambia | |
| onwaiting | Codice Script | Lo script viene eseguito quando l'elemento <video> o <audio> si ferma perché il fotogramma successivo non è ancora disponibile (buffer) in attesa di riprendere | |
| NOTE: Si consiglia di scrivere SEMPRE i tag, gli Attributi e gli Attributi Evento in minuscolo. | |||


 IP: 216.73.216.36
IP: 216.73.216.36