CSS margin-top
La proprietà CSS margin-top imposta il margine superiore di un elemento (CSS3)
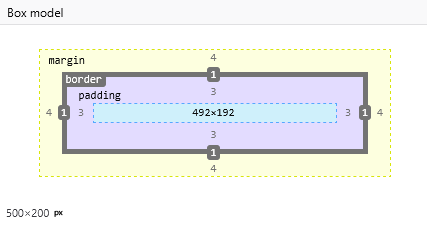
La proprietà margin-top in CSS3 definisce lo spazio esterno sopra un elemento, utile per distanziare verticalmente gli elementi e migliorare la leggibilità e l’organizzazione del layout.
Sintassi
Significato dei valori principali:
lunghezza: Valore fisso come
10px,1em,2remche definisce lo spazio sopra l'elemento.percentuale: Percentuale rispetto alla larghezza del contenitore padre, es.
margin-top: 5%;.auto: Il browser calcola automaticamente il margine; poco usato con
margin-top.inherit: Eredita il valore dal genitore.
initial / unset: Ripristina il valore iniziale o annulla le dichiarazioni.
Esempio proprietà: margin-top
Codice Esempio: margin-top

.margin-top-container {
background-color: #f9f9f9;
padding: 20px;
}.margin-top-box {
background-color: #4078f2;
color: white;
padding: 15px;
margin-top: 30px;
font-size: 18px;
border-radius: 5px;
}
Contenuto Esempio: margin-top
Esempio di utilizzo della proprietà margin-top
In questo esempio, l’elemento ha un margine superiore che lo sposta rispetto all’elemento precedente:
margin-top: 30px;CSS e HTML per l'esempio con margin-top:
<style>
.margin-top-container {
background-color: #fdf6e3;
border: 2px dashed #50a14f;
}
.first-box {
background-color: #4078f2;
color: white;
padding: 15px;
font-size: 18px;
border-radius: 5px;
}
.margin-top-box {
background-color: #e06c75;
color: white;
padding: 15px;
margin-top: 30px;/* Margine superiore */
font-size: 18px;
border-radius: 5px;
}
</style>
<div class="margin-top-container">
<div class="first-box">
Elemento precedente
</div>
<div class="margin-top-box">
Elemento con margin-top: 30px;
</div>
</div>
Leggenda Proprietà:

Note:
Le indicazioni dei Browser supportati sono superate grazie alla loro costante evoluzione, si consiglia di verificare la compatibilità dei vari browser eseguendo il test cliccando qui sotto.


 IP: 216.73.216.59
IP: 216.73.216.59